We all continue to witness how rapid technological advancements are increasing the demand for web and app development. However, we are still only scratching the surface of what is possible in the world of technology.

No-code tools have proven to be useful in reducing the amount of time developers spend writing code, allowing them to focus on other projects instead. These tools also enable non-developers to create their own technology without writing a single line of code. For example, one of the most valuable use cases for using these tools is managing an online store. There are numerous no-code tools available, and we’re here to tell you about a few of them and what they can do for you!
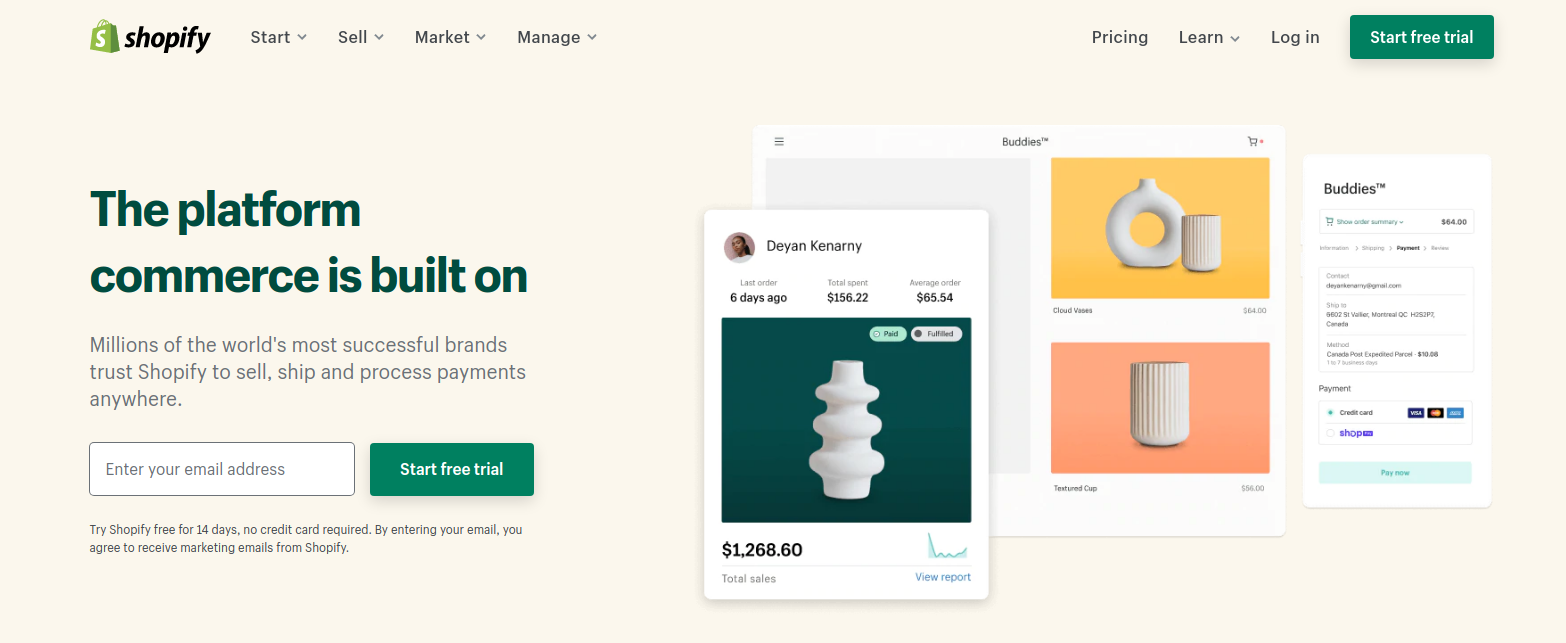
Shopify
Shopify is a great example of a no-code tool aimed at non-developers. It’s essentially a commerce platform that allows you to build and manage your online store. Shopify offers a variety of customizable features you can weave into your website; inventory, payments, and shipping are only some of them.

The idea behind Shopify is that you can build your online business from the comfort of your smartphone, without having to deal with server maintenance or software updates. In 2019, the efficiency of this platform surpassed that of the global e-commerce market, as Shopify’s online sales increased by 50%, compared to the global e-commerce market’s increase of 21%.
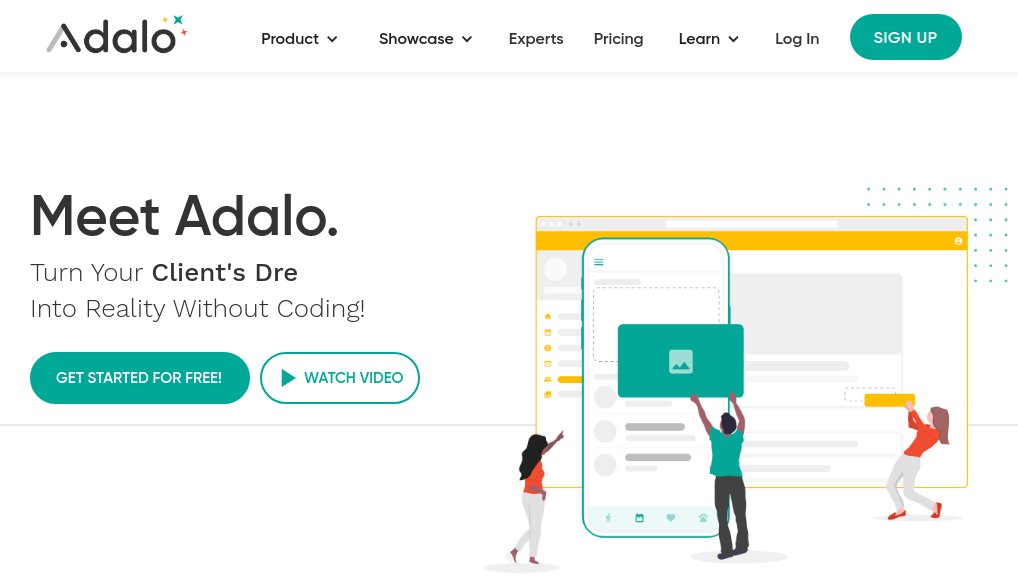
Adalo
Another great and beginner-friendly no-code tool has to be Adalo. Its drag and drop functionality allows the user to create both mobile and web apps to their liking in a matter of minutes. The whole process is simple and quick, as Adalo has pre-existing templates you can pick from to customize on your own.

Adalo provides a whole variety of components you can add to your app, making it fully customizable and easy to manage. If you ever had an idea for an app you thought was brilliant but were discouraged from pursuing it by not knowing how to write code, this tool is definitely what you’re looking for!
Squarespace
If you spend a good amount of your time online, you’ve probably heard of Squarespace before. Considering its exposure online, Squarespace delivers what it promises. It’s a website-building tool that offers a deep insight into your website’s analytics and heavily relies on SEO to help you build your online presence.

Access to features like content hosting and custom domains over at Squarespace will help you achieve your business goals more efficiently. Thousands of companies use this multi-faceted platform! Quick, efficient, with 24/7 customer service—what’s more to ask?
Wix
Wix is a drag-and-drop editor that provides users with over 800 templates to choose from, as well as a variety of components and features that can be incorporated into your website. It’s beginner-friendly, as all the hard work is done behind the scenes. Wix allows even the most inexperienced users to create good-quality websites.

The main disadvantage of Wix is that it can be restrictive in terms of creativity. Although there are many drag-and-drop designs to choose from, there are some restrictions on what you can and cannot do with them. In any case, if you want to create a nice-looking website without learning how to code, Wix might be the perfect fit for you!
Webflow
Webflow is an in-browser website-building tool that allows more experienced users to design and develop their websites simultaneously. This tool has been developed in an effort to fix the commonality of disconnection between visual design and coding.

In comparison to Wix, which is more user-friendly, Webflow provides additional customization, making it more appealing to experienced website developers. One of the primary distinctions between the two is that Webflow includes a CSS and HTML editor, whereas Wix does not require any coding to create a website.
Accessible and Flexible
The main factor that makes no-code tools so impressive is their accessibility. It’s mind-blowing how far the website development wildfire has spread, even among those who are not so tech-savvy. Whatever your vision for your website and business is, these tools will help you bring it to life! At the end of the day, you get to be creative and learn a skill you might not have learned otherwise, and hey, you get to make that website. Yeah, you!